Adding Floating Sharing Bar To Blogger, All In One Social Sharing Bar
Hi Dear Bloggers, This Time To Increase Traffic On Your Blog/Site.
Because now a days anyone want to blogging and a single man/woman have number of blogs...!
Then its time to aware all world with your blog and say them Your Blog Is HERE...!
Therefor i want to teach you how you can get more traffic and sharing...!
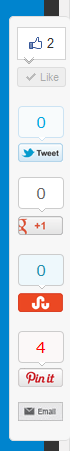
This Is Awesome Sharing Bar For Blogger blogs...!
All In One Social Sharing Floating Bar...!Its Make Sharing Easy ...!
Its have all major Social Networks sharing buttons such like Facebook Like Button, Twitter Tweet Button, Google+ +1 Button, StumbleUpon Stumble It Button and Pin It Button Also With Email Button....! So Read Below And Get Automatic Traffic...
How Its Works ? Someone Visit Your Blog/Site And Like It....So He/She Want Tell To Other or Their Friends. This Sharing Bar Help Him For Sharing Your Articles With Others..
How To Add
The steps are kept extremely easy to apply. All you need is to copy and paste the long chunk of code we developed and tested all day. Follow these friendly steps:
1. Go to Blogger Template
2. Backup your template
3. Click Edit HTML (Click Proceed)
4. Then Click Expand Widget Templates
5. Search for <b:includable id='post' var='post'>
6. Below below it paste the following code:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.ubt_social_floating{
position:fixed; bottom:10%; margin-left:-60px; float:left; width:60px;
background-color:#f7f7f7; padding: 5px 0 0px 0px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
z-index:9999px !important;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;
}
.ubt_social_floating .ubt_side_social_button{
margin-bottom:5px;
float:none;
height:auto;
width:60px;
}
.ubt_social_floating .st_twitter_vcount, .ubt_social_floating.st_plusone_vcount, .st_email{
margin-left:5px;
}
.ubt_social_floating .st_fblike_vcount{
margin-left:5px;
}
.ubt_social_floating .stButton_gradient{
background:none !important;
height:21px !important;
padding-left:0 !important;
}
.ubt_social_floating .chicklets, .ubt_social_floating .stMainServices {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSDeJBsHgsEkPXqSxXbzwiSbHC96GkbniSZcMLq_yKrBwQTw1ARhkIyWffNmgSkT4OxE2FxSGEO23VCxSqsmSk_8O4AZyFySid8s0Pys3hv4zbz8DEsH1V0ir8rPa0pK4kyBu27HLeqFNR/s400/gc_social_sprite.gif') no-repeat !important;
height:19px !important;
width:45px !important;
padding:0 !important;
}
.st_email .chicklets{
background-position:0 -77px !important;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSDeJBsHgsEkPXqSxXbzwiSbHC96GkbniSZcMLq_yKrBwQTw1ARhkIyWffNmgSkT4OxE2FxSGEO23VCxSqsmSk_8O4AZyFySid8s0Pys3hv4zbz8DEsH1V0ir8rPa0pK4kyBu27HLeqFNR/s400/gc_social_sprite.gif') !important;
}
.ubt_social_floating .st_twitter_vcount .st-twitter-counter{
background-position:0 -58px !important;
}
.ubt_social_floating .stButton_gradient{
border:none !important;
}
.ubt_social_floating .stBubble_count{
width:44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top:7px !important;
height:23px !important;
background:none !important;
}
.ubt_social_floating .st_twitter_vcount .stBubble_count{
color:#00a6df;
background-color:#f8fbfc !important;
}
.st_fblike_vcount{
margin-bottom: 0px;
display: block;
}
.st_twitter_vcount{
margin-bottom: 3px;
display: block;
}
.st_email{
margin-bottom: 5px; margin-top: 3px;
display: block;
}
.ubt_social_floating .stBubble{
background-position: 21px 31px !important;
height:35px !important;
}.ubt_social_floating .st_pinterest_vcount{
margin-left:5px;
}
.ubt_social_floating .st_pinterest_vcount .st-pinterest-counter{
background-position:0 -19px !important;
}
.ubt_social_floating .st_pinterest_vcount .stBubble_count{
color:#FF0505;
background-color:#fbf8f8 !important;
}
.ubt_social_floating .st_pinterest_vcount .stBubble{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTC5EVR0TuPkWAFbDL9RFN_J9g3wNu2u15Qfi5VN5nnBPRwiieaatXDQ7Z2A11JwaEg_n0vyaDhCd1HooYA6f8h1uFf3En1kOLuED2GWVzDU3j0A3lCLI26eW_rz-X99BshhNghOWu4QNG/s400/bubble_arrow_pinterest.png') !important;
}
.st_pinterest_vcount{
margin-bottom: 0px;
display: block;
}
</style>
<div class='ubt_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false});</script>
<!-- No more works properly so removing it from ubt list<span class='st_fblike_vcount' displaytext=''/>-->
<div style='margin:0px 0 0px 10px;'><div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='box_count' send='false' show_faces='false'/></div>
<span class='st_twitter_vcount' displaytext='' st_via='umerprinci'/>
<span class='st_pinterest_vcount' displaytext=''/>
<div style='margin:0px 0 0 5px;'>
<span class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "UpBloggerTricks",
ui_header_color: "#ffffff",
ui_header_background: "#0080FF"
}
</script>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px; font-weight:bold; text-align:center;'><a href='http://goo.gl/MqBmyV' style='color:#8E006B;'>Widgets</a></p>
</div>
</b:if></b:if>
7. Just Change Green Text With Your Twitter User Name.(Save Your Template).
If Facebook Button Is Not Working
Copy Below Code..
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
2. And Paste It Below <body> Now Visit Your Blog and see you are done or not...! For more tips visit again...! -
Read More